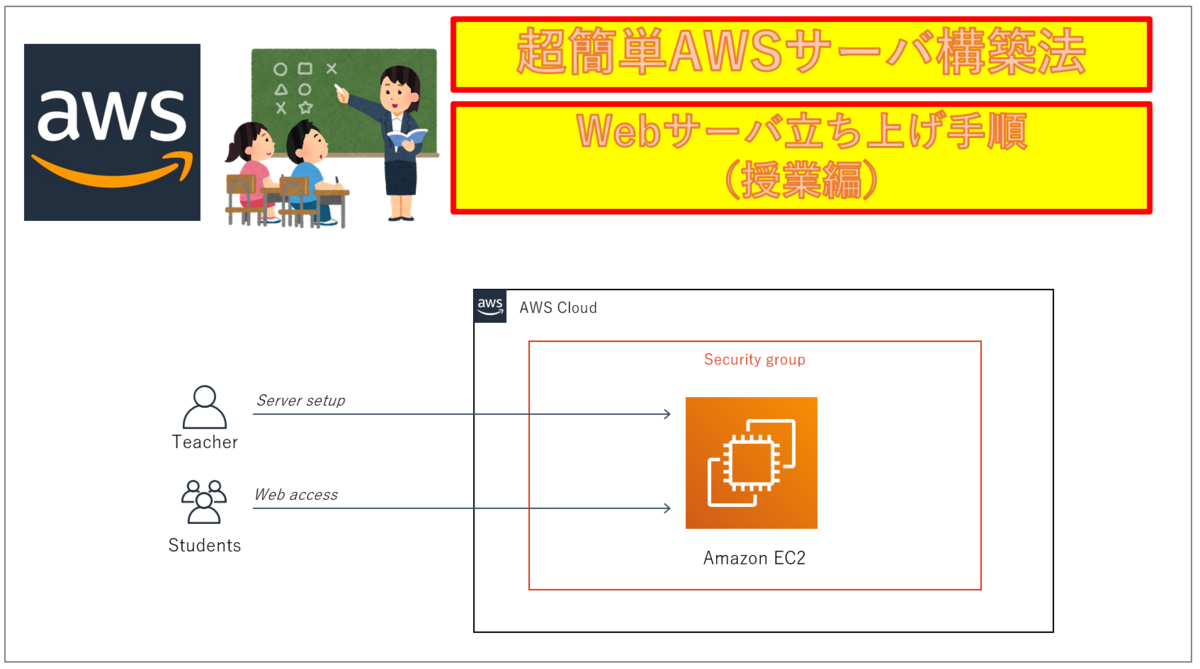
どうも、平島です。前回の続きです。
前回、授業用にAWS(Amazon Web Services)でEC2のインスタンスを1つ作成して、その結果「IPアドレス」と「プライベートキー」を得ました。10分もせずサーバ構築できるので本当に便利です。サーバが壊れちゃえば削除して簡単に作りなおせるので、勉強したい放題使えますね。好き勝手に扱えるって素晴らしいです。
今回は、生徒さんが、教室のPCからSSHでこのサーバに接続をしてWebサーバを立ち上げ、自分のコンテンツを表示するところまでの手順をまとめました。
AWS勉強したい人とか、どなたかの役にも立てればいいな。
1.SSH接続環境の準備
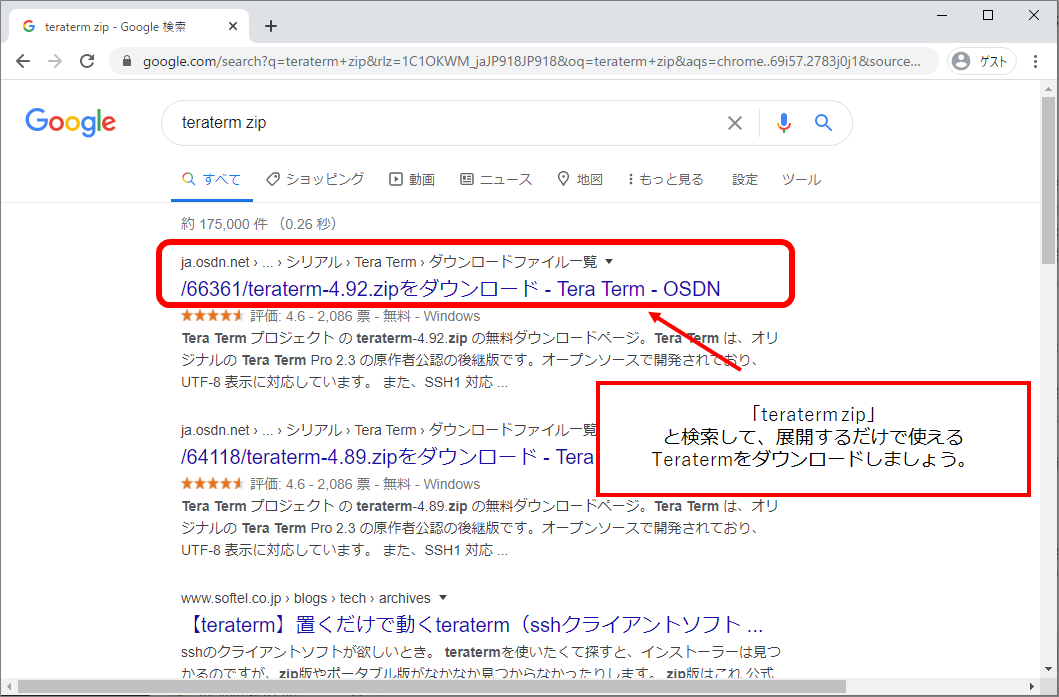
通常サーバに接続するためにはSSH(Secure SHell)と呼ばれる方法で接続をします。SSHを扱うためのソフトウェアには様々あると思いますが、教室のPCは管理者権限が無いところが多々だと思いますので、TeratermのZip版をダウンロードします。

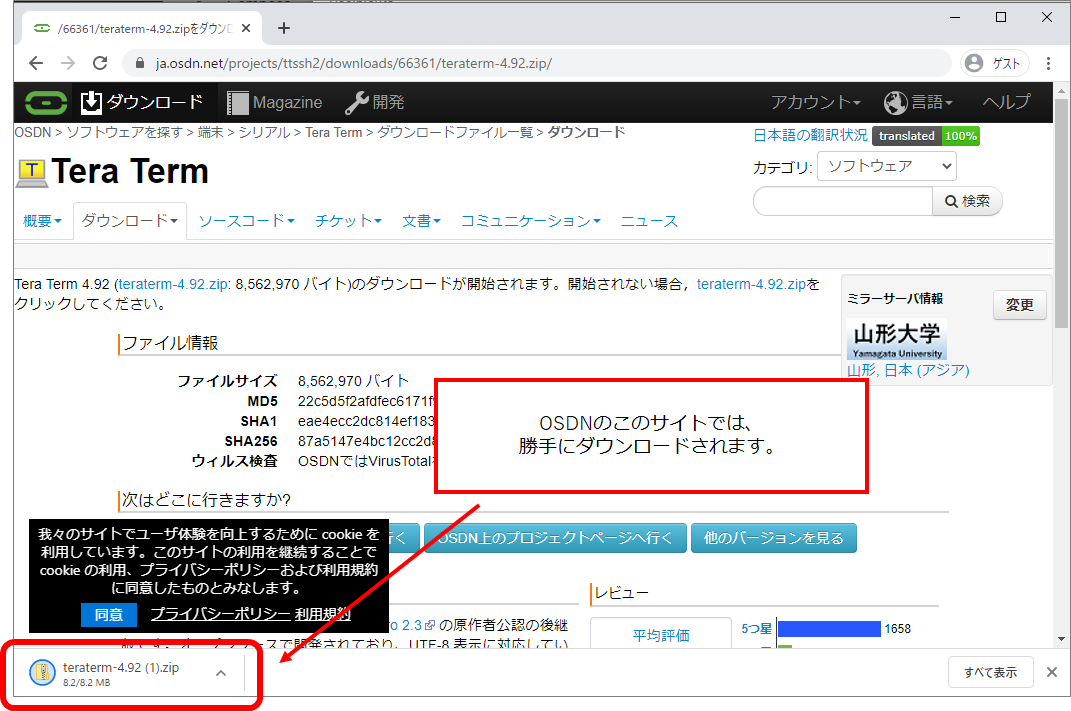
ダウンロードして。展開しましょう。

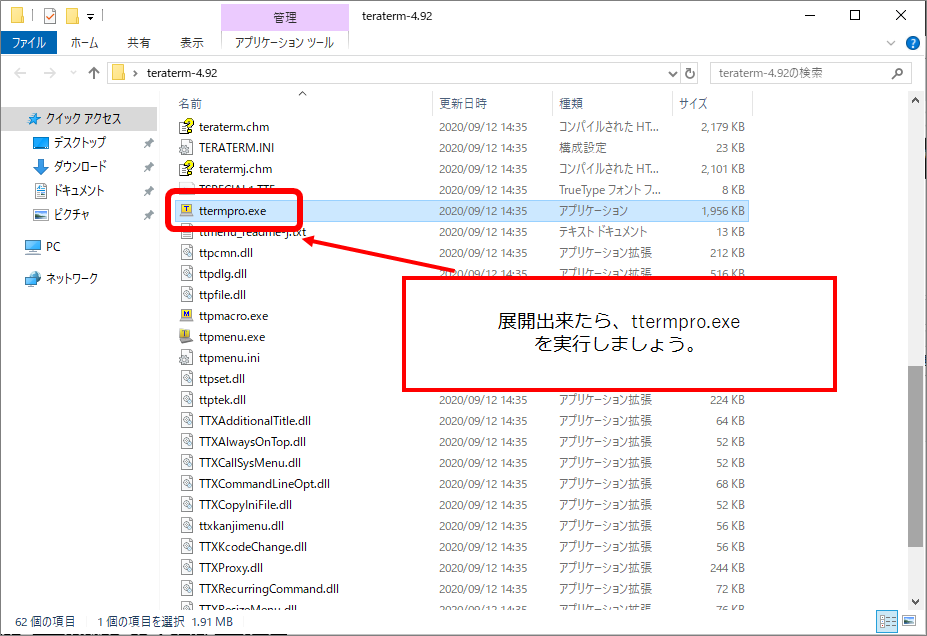
展開しました。これで準備完了です。ttermpro.exeをダブルクリックして実行しましょう。

2.SSHでサーバへ接続
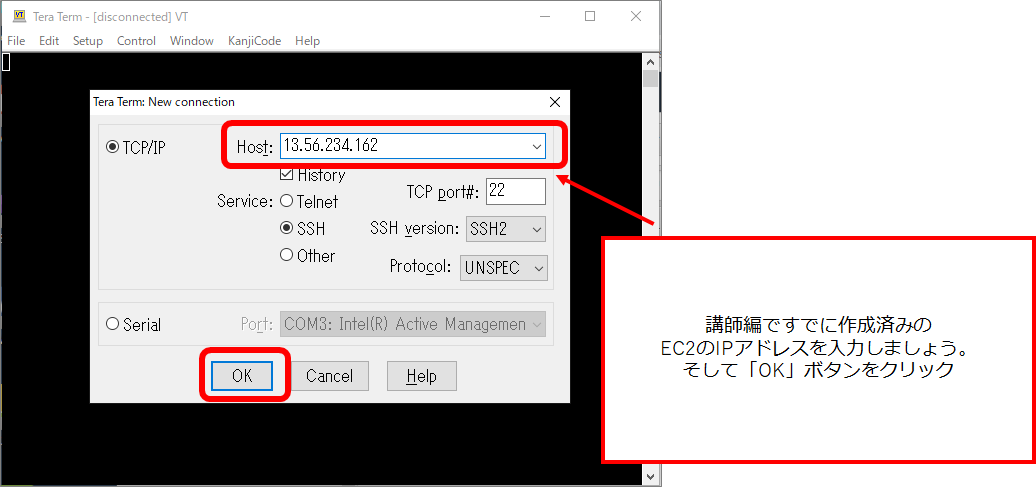
立ち上がった後に、IPを入れて「OK」ボタンを押しましょう。

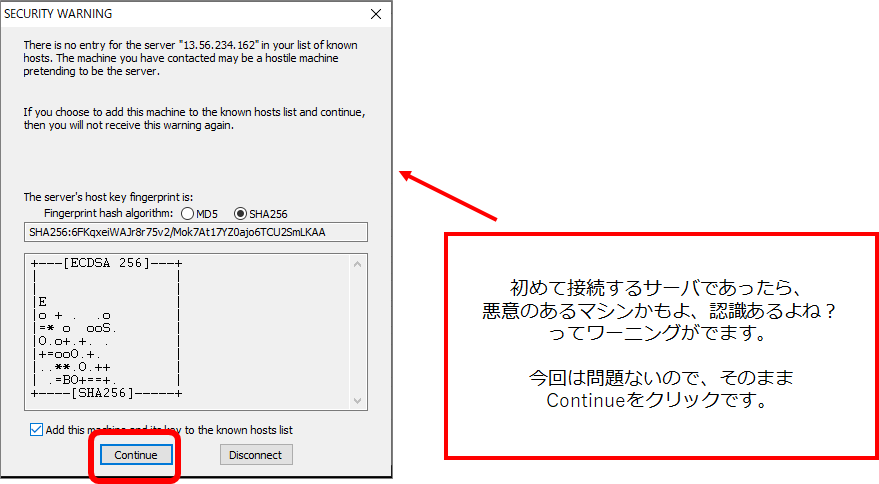
最初に接続するサーバなので、このような表示が出ますが、これは「Continue」を押します。

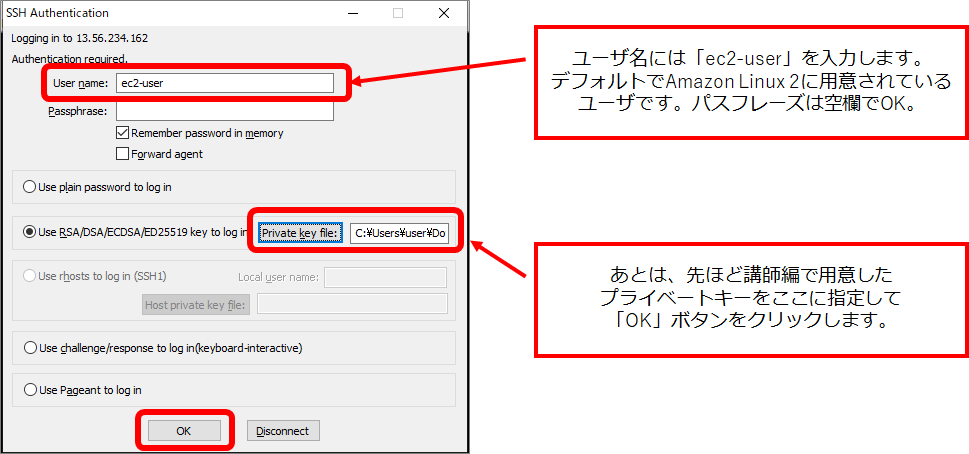
ユーザ名を「ec2-user」と入力したうえで、「Private key file」ボタンを押します。

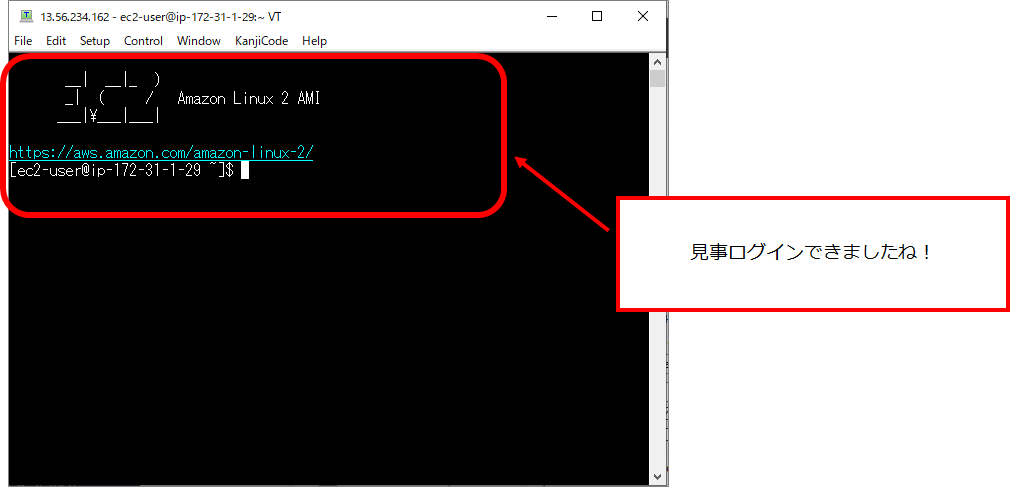
これで、サーバにSSHでログインができました。

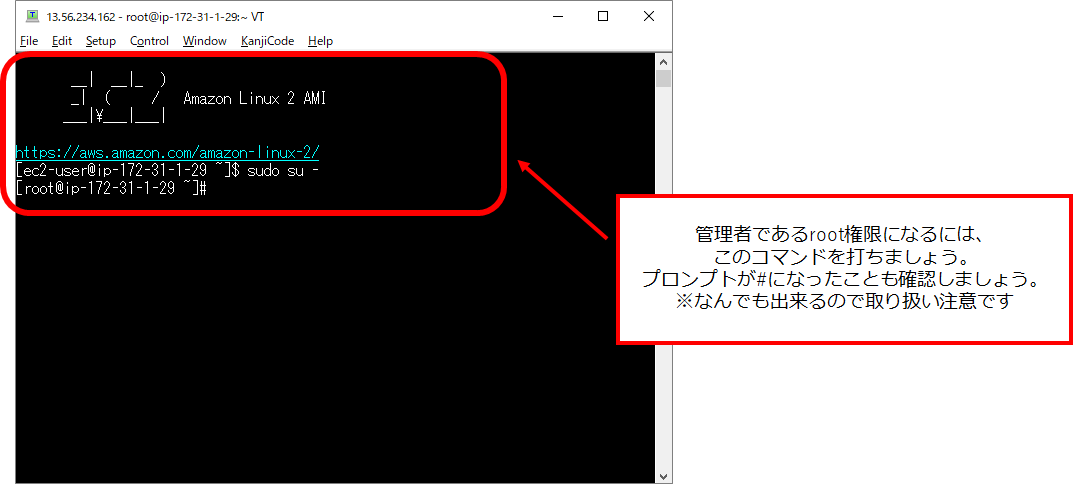
ちなみに、管理者権限を得るためには以下のコマンドを入れます。
$ sudo su – [enter]
#
プロンプトが#に切り替わったので見事管理者権限に昇格しました。
※なお、本来のサーバ管理では管理者権限のまま様々操作を行うことは危険です。ここでは簡単にするために管理者権限で作業を行います。この点お気を付けください。

3.Webサーバのインストール
このサーバにWebサーバをインストールします。今回はApacheと呼ばれるメジャーなWebサーバを利用します。インストールにはパッケージ管理で便利なyum(ヤム)というコマンドを使います。
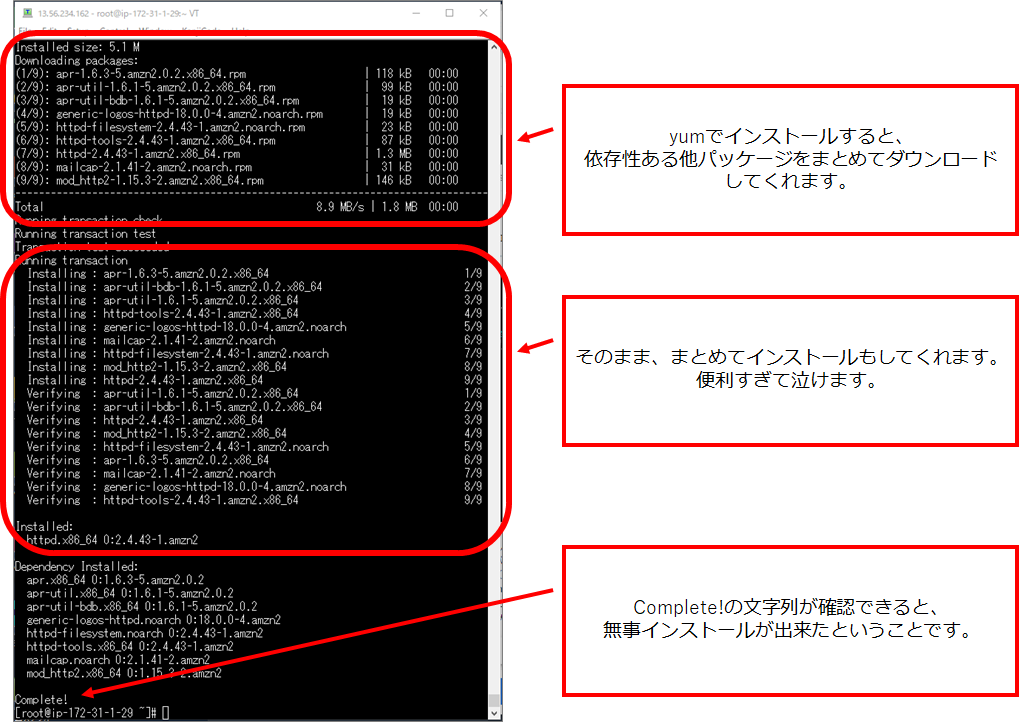
# yum install -y httpd
そうすると、関連するソフトウェアを全部ひっぱってきてくれて、ずらーっとインストールが進みます。

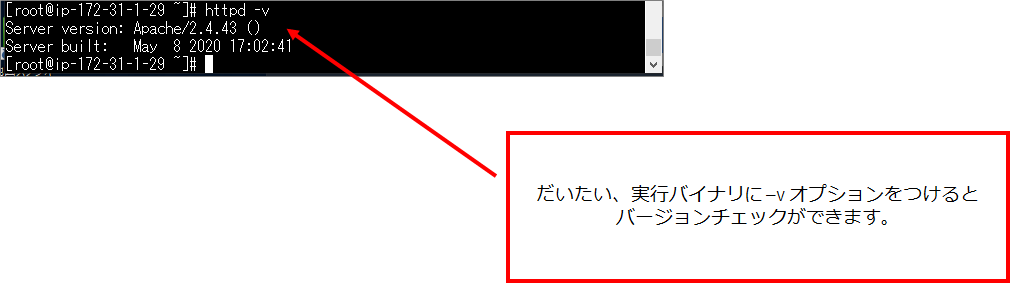
無事インストール出来ているか確認するため、念のためにバージョンチェックをしてみましょう。

4.Webサーバの起動
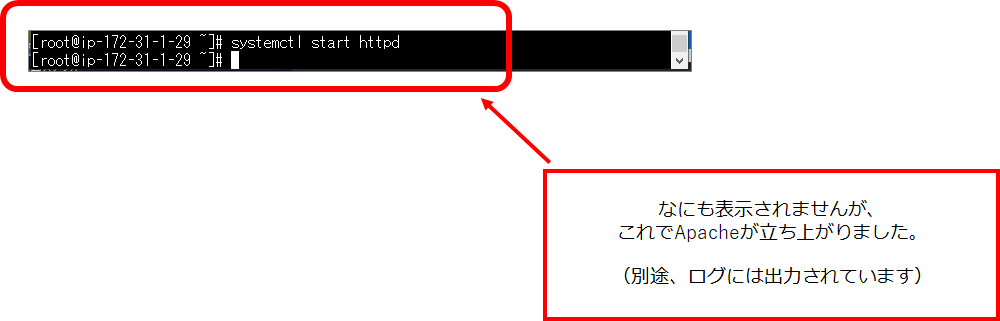
Apacheを起動しましょう。以下のコマンドを打ちこみます。
# systemctl start httpd

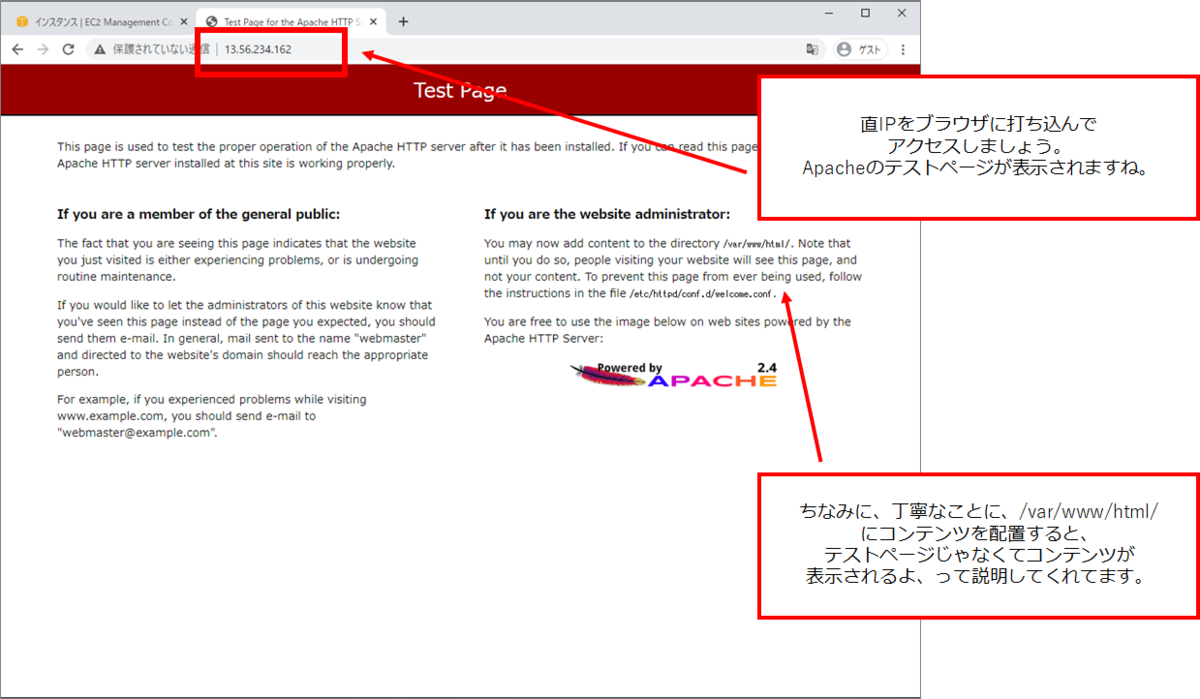
そして、IPアドレスをブラウザに入力してアクセスをしてみましょう。Apacheのトップページが表示されましたね!おめでとうございます。

5.自分の作成するコンテンツの表示
テストページが表示されましたので、次は自分の好きなコンテンツを作成して、ブラウザから見ることが出来るか確認しましょう。
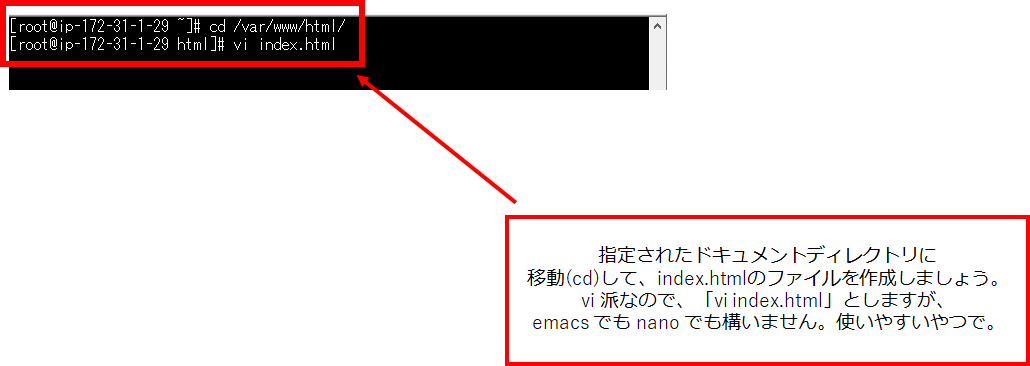
先ほどのところで /var/www/html/ に配置すると表示されるよと記載がありましたので、ここに index.html というテキストファイルを作成しましょう。

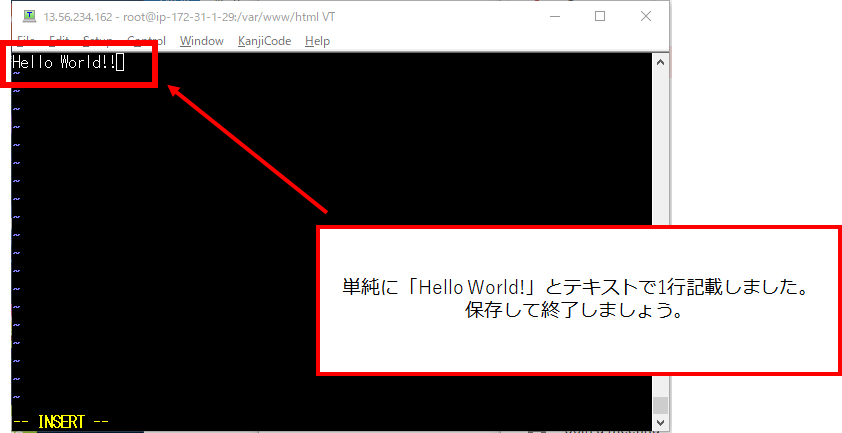
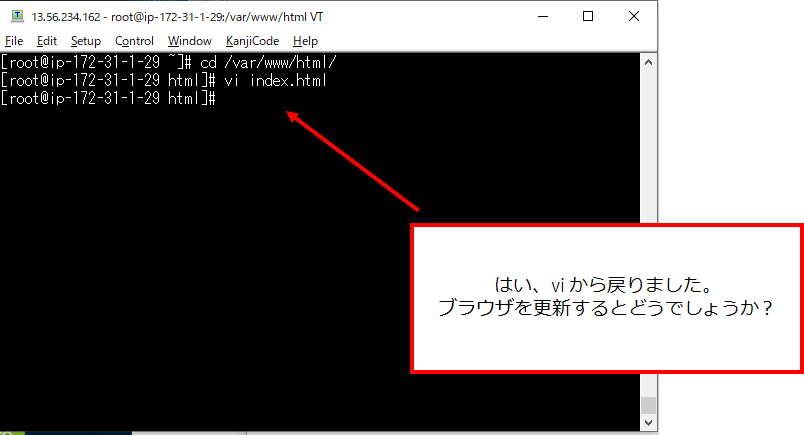
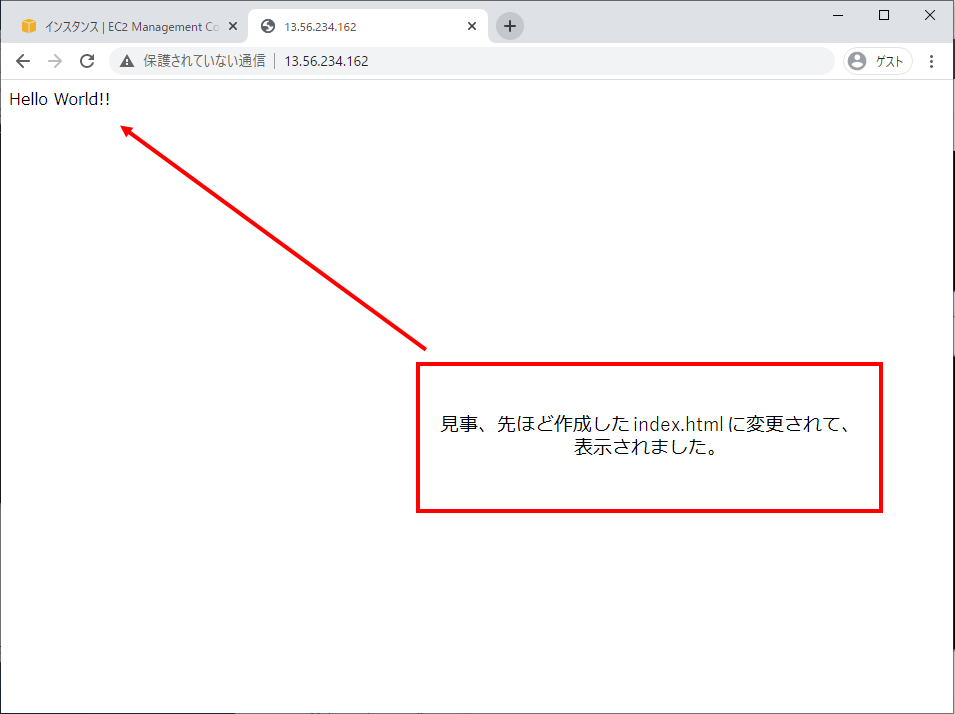
vi にはモードがあって、、などの話は割愛しますが、「Hello World!」と1行記載して保存して終了します。ブラウザを更新するといかがでしょうか?


はい、表示されましたね!おめでとうございます。

まとめ
ということで、今回は「超簡単AWSサーバ構築法 …Webサーバ立ち上げ手順 (授業編)」をご紹介しました。
次回は、Let’s Encryptを使ってSSLの設置でもやろうかな。もっと知りたいって方は気軽に何でもお尋ねくださいね。